
В текущей статье, мы разработаем первоначальный эскиз и конструкцию нашего запланированного сайта. Уточняем, что прежде мы обозначили назначение разработки интернет-сайта и располагаем кое-каким незначительным видением о его внешнем дизайне. Предварительно перед разработкой того или иного сайта отрабатывается его схема и располагают все функциональные кнопки и разделы по логичному и удобному месторасположению.
В случае если на веб-сайте требуется поместить фотографии или другие графические объекты, необходимо тотчас выбрать, где они будут располагаться, и еще учитываем обязательно место для последних срочных новостей. Очень важно изначально решить, что где и как будет размещаться, если это не продумать, то в дальнейшем на сайте во время работы очень трудно будет добавлять корректировки в основной макет сайта.
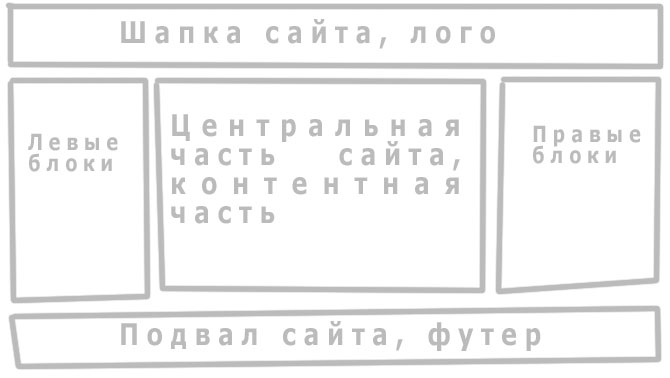
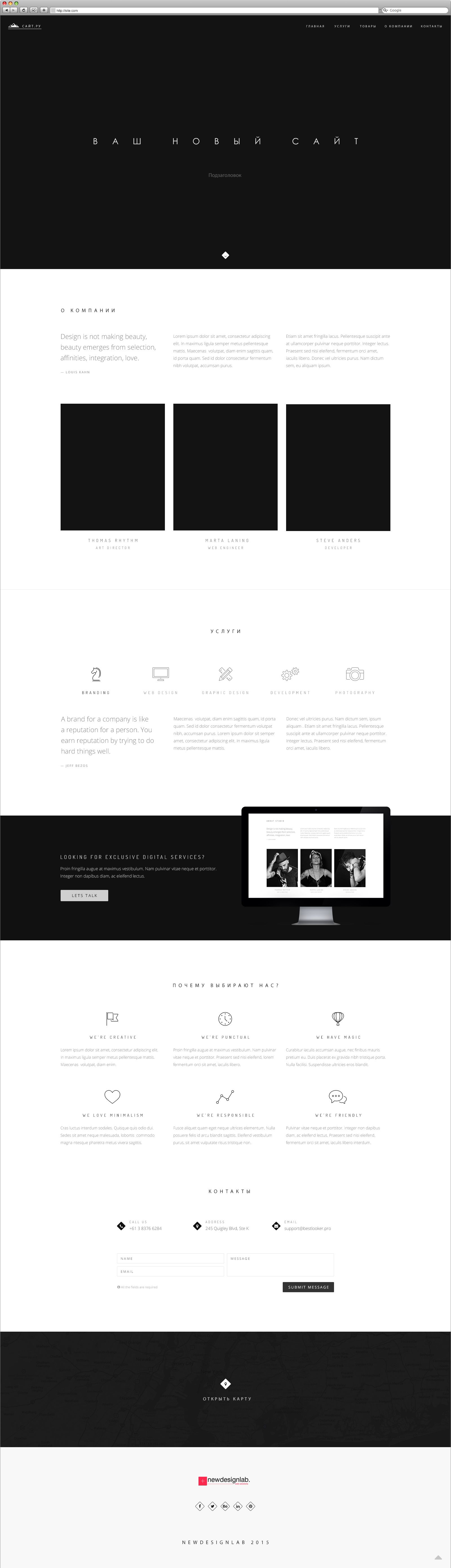
Для удобства и простоты понимания предлагаем взять сайт, который можно разделить на три колонки и расположить меню горизонтально:


Выполним черновую зарисовку или на бумажном носителе, или в электронном виде, в программе, с которой вы или знакомы или неплохо разбираетесь (лучше всего делать версту в Photoshop) Под понятием «Шапка сайта», в основном вкладывается понятие его заголовка-темы, который должен содержать логотип, имя сайта и лаконичное изложение основной сути и направленности сайта. Зачастую в этот раздел вносят прочие сведения по внешнему виду, как будет доступен вход на сайт, цитаты, отображение текущей даты и другое.
В разделе «Подвал сайта» указывается вся информация нижней части сайта, где должно быть указано дата возникновения сайта, права автора на него как на объект интеллектуальной собственности, сведения об администраторе интернет-сайта. Еще нередко добавляют всевозможные рекламные баннеры.
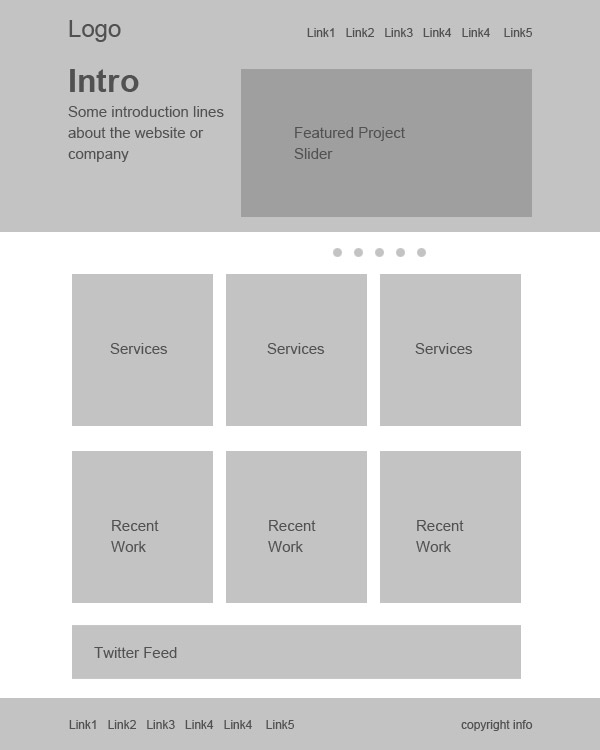
В колонке по центру будет размещаться название и текст публикации, по бокам все дополнительные сведения, такие как новости, ссылки на другие ресурсы, рекламные баннеры. В итоге после того как учтены все эти моменты, наш сайт будет иметь следующий вид.

Для того, чтобы в будущем не было проблем с внесением новой информации и добавления новых подразделов, нужно изначально выделить все составляющие. Снова уточним, что это все фигурально и не значит, что нужно неукоснительно следовать всем описанным мелочам. Теперь все оформляем в общем виде для понятия как, самостоятельно выполняя все правила создать свой интернет-сайт. Приблизительный вид сайта таков.
Для вызывания привлекательности у пользователей добавим на сайт еще несколько направленных векторов и цветов для графического оформления, но это составные графического дизайна сайта, этапы создания которого рассмотрим с Вами в следующем материале.
Конструкция сайта может быть какой угодно, и состоять из двух, трех или одной колонки, с меню, расположенным вертикально или горизонтально, но если есть желание можно выполнить меню как выпадающий список – сначала основное, потом второстепенное. Новости добавлять допускается как в центральной, так и в боковых колонках, в любой последовательности. То есть для выражения всех своих идей и мыслей нужно чтобы был хоть небольшой опыт в этом деле. Для этого приступим к постижению обычного примера из трех колонок, изображенного на первой схеме.
Когда определена структура сайта, смело можно приступить к практическому разделу, который посвящен основам языка программирования HTML и приложениями для верстки сайта, но вся эта информация будет подробно отражена в следующей статье.